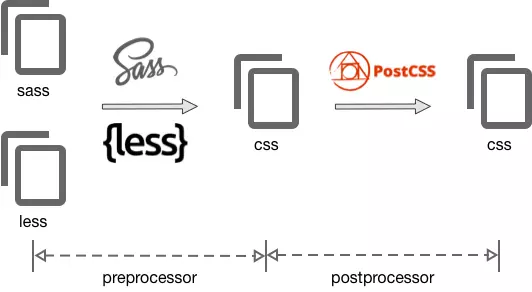
Postcss macht den fertigen CSS-Code Browser-Kompatibel.
Beim Web-Design können moderne Features benutzt werden. Für ältere Versionen
implementiert PostCSS javascriptbasierte Simulationen.

Bridgetown unterstützt out of the box eine Nachbereitung des CSS-Codes durch PostCSS.
bin/bridgetown configure bt-postcss
installiert empfohlene Plugins.
Über MediaQueries wird die Darstellung der Webseite für unterschiedliche Ausgabegeometrien definiert. PostCSS erlaubt es, hierfür sprechende Begriffe zu verwenden.
@custom-media --kleiner-bildschirm ( max-width: 20em );
...
@media (--kleiner-bildschirm){ color: var(--sl-color-red-900); }
Ein weiteres Standard-Feature sind verschachtelte CSS-Definitionen.
article {
color: var(--sl-color-red-900);
& p { margin-top: var( --sl-spacing-medium ) }
}
nsbesondere die Möglichkeit, CSS-Definitionen übersichtlich zu verschachteln, verbessert die Lesbarkeit deutlich.
CSS-Syntaxfehler
Der eigentliche Vorteil der Benutzung dieses Tools ist jedoch die Ausgabe von Syntax-Fehlern. Da das CSS vor der Übermittlung zum Browser übersetzt wird, können Syntaxfehler bereits Serverseitig erkannt werden. Das fehlerhafte CSS wird gar nicht erst zum Browser übertragen.
Eine gute Darstellung der Vorteile findet sich auf FreeCodeCamp.