Was liegt näher, als die Beiträge mit dem Protokoll zum Aufsetzen dieses Blogs selbst zu beginnen? Los gehts mit der Initialisierung des Projekts. Der Schwerpunkt des ersten Beitrags liegt auf dem Setup des Frontends.

 Einführung
Einführung
Was liegt näher, als die Beiträge mit dem Protokoll zum Aufsetzen dieses Blogs selbst zu beginnen? Los gehts mit der Initialisierung des Projekts. Der Schwerpunkt des ersten Beitrags liegt auf dem Setup des Frontends.

Initialisierung
Basis für alles ist natürlich Bridgetown
Diese Seite verwendet die Shoelace-Bibliotheken. Ferner werden Postcss,
und Turboframes eingesetzt. Alternativ kann die CSS-Bibliothek Open-Props verwendet werden.
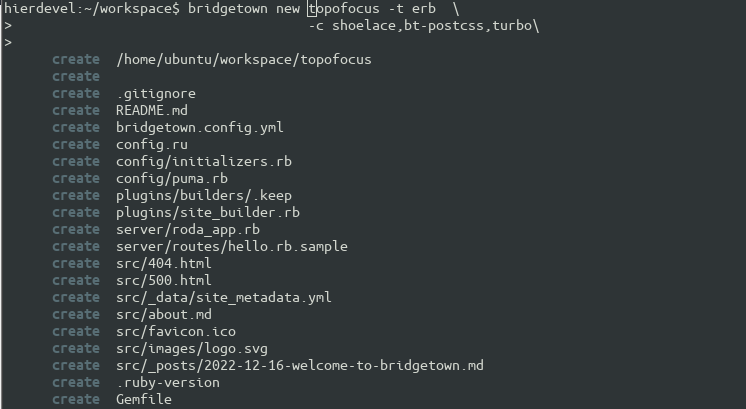
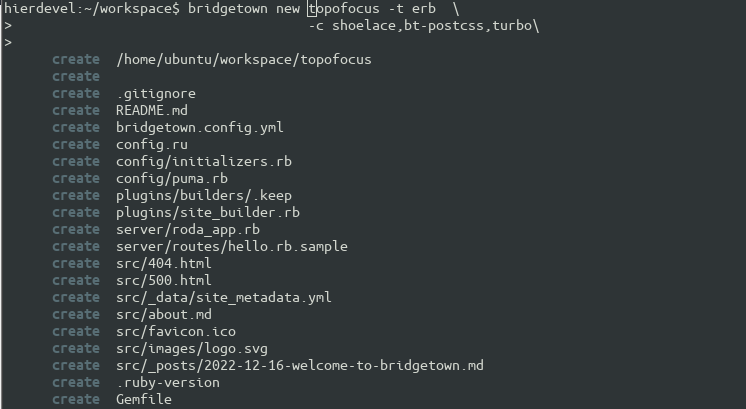
bridgetown new topofocus -t erb
-c shoelace,bt-postcss,turbo
Initialisiert das Projekt.
Default-Konfiguration
Im Order frontend/js ist in der Datei index.js folgende Basiskonfiguration angelegt:
import "index.css"
import "syntax-highlighting.css"
import * as Turbo from "@hotwired/turbo"
import "@shoelace-style/shoelace/dist/components/button/button.js"
import "@shoelace-style/shoelace/dist/components/icon/icon.js"
import "@shoelace-style/shoelace/dist/components/card/card.js"
Bei Bedarf werden weitere Shoelace Javascript-Bibliotheks-Dateien eingefügt.
Im Verzeichnis frontent/script findet sich index.css.
/* Import the base Shoelace stylesheet: */
@import "@shoelace-style/shoelace/dist/themes/light.css";
Als nächstes wird die Basisfarbpalette festgelegt. Hierfür stellt das Shoelace-Projekt ein
einfaches Tool bereit: Color Token Generator
Damit kann die Grundkonfiguration vervollständigt werden
:root {
--sl-color-topo-50: rgb(248 250 251);
--sl-color-transparent-50: rgba(248,250,251,0.8);
--sl-color-transparent: rgba(255,255,255,0.8);
--sl-color-topo-100: rgb(232 237 242);
--sl-color-topo-200: rgb(214 223 233);
--sl-color-topo-300: rgb(195 208 222);
--sl-color-topo-400: rgb(169 188 208);
--sl-color-topo-500: rgb(136 163 190);
--sl-color-topo-600: rgb(100 135 170);
--sl-color-topo-700: rgb(70 111 154);
--sl-color-topo-800: rgb(44 92 140);
--sl-color-topo-900: rgb(30 65 101);
--sl-color-topo-950: rgb(18 40 62);
--background-color: var(--sl-color-topo-50);
--body-color: var(--sl-color-topo-950);
--heading-color: var(--sl-color-neutral-500);
--action-color: var(--sl-color-red-800);
--max-content-width: 65rem;
--display-serif: Lora, serif;
}
*, *:before, *:after { box-sizing: inherit; }
body {
background: var(--sl-color-topo-50);
color: var(--sl-color-topo-900);
font-family: BlinkMacSystemFont, -apple-system, … ;
max-width: 1680 px;
font-size:var(--sl-font-size-medium);
line-height: var(--sl-line-height-dense);
}
Shoelace selbst bietet kein »reset.css« an, die Grundlage für eine browserübergreifend vernünftige Darstellung der Inhalte. Statt dessen benutzen wir das Reset von Tailwind, dass über Vanilla Breeze verfügbar ist. Die CSS-Variablen müssen angepasst und die Datei abschließend via “@import” eingebunden werden.
Projektübergreifende CSS-Definitionen, wie z.B. die Aktivierung der Silbentrennung für alle Absätze,
sind in global.css zusammengefasst.
Damit ist ein solides Fundament für die weitere Entwicklung der Seite gelegt.